Criando Styled Components Com React
Muito se fala sobre componentes (components) ou componetizar sua aplicação, nesse post irei explicar uma forma de estilizar nossos componentes, assim, garantimos que independente do pedaço da nossa aplicação onde o componente for utilizado, seu estilo sempre será o mesmo.
Existem diversas maneiras para trabalharmos com estilização de componentes, sendo algumas delas: Styled Components, CSS Modules, CSS normal ou SASS, etc… Como já mencionado, o assunto do post será a abordagem referente ao Styled Components.
Conhecendo o Styled Components
Afinal, o que é Styled Components? Trata-se de uma biblioteca (lib) que nos permite escrever códigos CSS dentro do JavaScript, mas, você deve estar se perguntando, oque eu ganho com isso? Dessa maneira não precisamos mais ficar importando nossos arquivos .css em nossas páginas e se um dia precisarmos utilizar esse mesmo componente em outro projeto, uma das maneiras seria basicamente copiar o arquivo .js.
Com o Styled Components também ganhamos de brinde compatibilidade de browsers, ou seja, não precisamos mais informar nosso .browserlistrc para que o Babel faça a verificações em nosso CSS para que o mesmo seja compatível em navegadores mais antigos, o Styled faz isso automaticamente para nós.
Também ganhamos a regra de CSS Modules, o Styled cria um hash nas classes CSS, assim, cada componente conhece apenas o seu CSS, uma mudança em um componente será refletida somente nele.
Além de inúmeras outras vantagens.
Instalando o Styled Components
Como foi dito no tópico anterior, o Styled Components trata-se de uma biblioteca, sendo assim, para utilizá-la em nosso projeto React devemos instalá-la, podemos realizar essa instalação de duas maneiras: com Yarn ou Npm.
Instalando com o Yarn
Para realizar a instalação da biblioteca utlizando o Yarn como gerenciador de pacotes, podemos utilizar seu comando add:
Dessa maneira a dependência será salva e declarada dentro de nosso package.json.
Instalando com o Npm
Alternativamente, podemos utilizar o Npm como gerenciador de pacotes, utilizando o comando install:
Ou, de forma abreviada:
Repare que passamos um argumento --save, isso indica para o npm assim como o yarn faz, salvar e declarar a nova dependência no package.json da aplicação.
Criando o primeiro component
Para criar o primeiro componente, vamos primeiramente criar nosso projeto, podemos fazer isso utilizando o create-react-app:
Assim que o processo terminar, iremos ter uma nova pasta chamada react-styled-components, nesse projeto iremos criar nossos exemplos de Styleds Components, em caso de dúvida você pode conferir o post Criando minha primeira app com React, nele eu explico como criar uma nova app ou projeto do zero com React.
Dentro do projeto que acabamos de criar, precisaremos de uma nova pasta chamada components, nela irá ficar todos os exemplos que iremos fazer, o primeiro será criar um simples botão, sendo assim, um novo arquivo chamado MeuBotao.js deve ser criado dentro da pasta components/MeuBotao.js.
O primeiro passo para começarmos a criar um novo componente é importar a biblioteca:
Tá, legal, já temos o arquivo criado e a biblioteca importada, mas como criamos um novo componente?

Para criar o primeiro componente, podemos utilizar o styled que acabamos de criar seguido pelo nome da tag HTML que desejamos criar, por exemplo:
Ou seja, para o exemplo do nosso botão, devemos utilizar a tag button:
Mas, ainda está estranho, só isso é o suficiente?

Se você pensou que está faltando algo, acertou. Basicamente sempre iremos chamar funções do styled que são responsáveis por nos devolver suas respectivas tags como componentes do React, ou seja, precisamos invocar a função .button(), além dela, existem também: .a(), .div(), .section(), etc…
Agora que já sabemos da necessidade de sua invocação, vamos invocá-la:
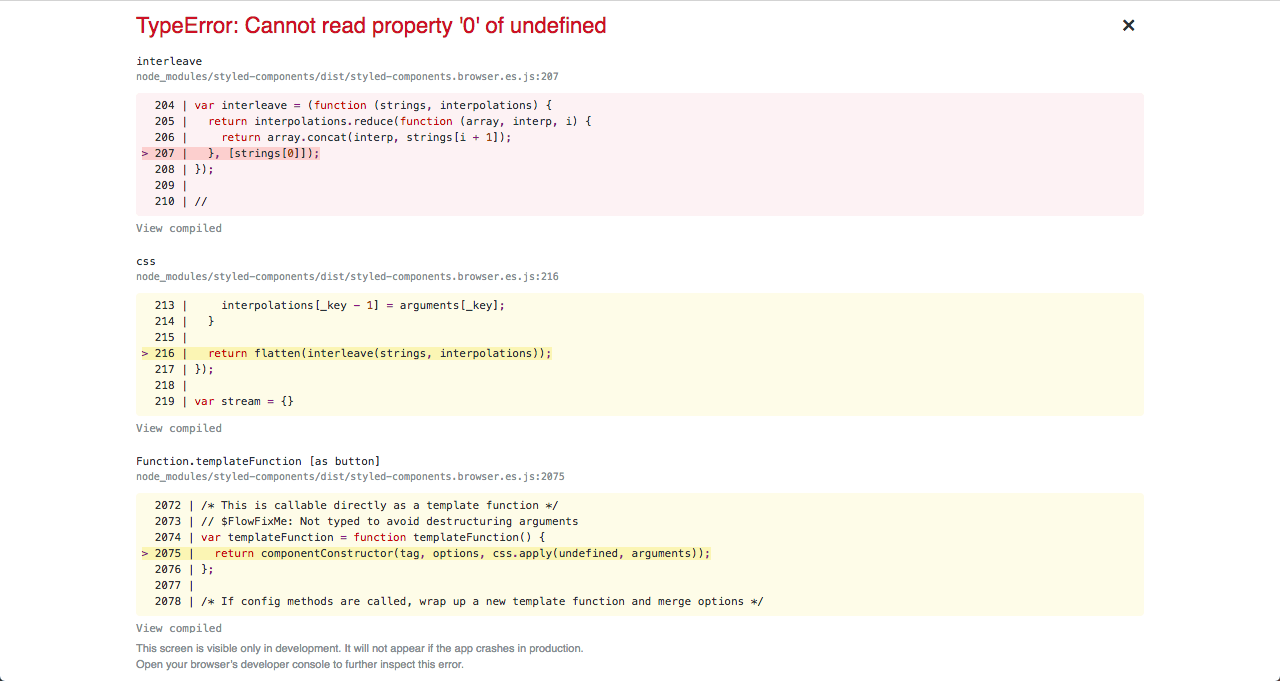
Se você tentar rodar sua aplicação com esse código irá se deparar com um erro (exception) de execução:

Mas afinal, porque deu esse erro referente á Cannot read property '0' of undefined? Isso está acontecendo devido a forma que estamos invocando a função do styled, como assim Matheus? O styled utiliza uma nova forma introduzida no ES6 para executar funções, chamada de Tagged Template Literal, afinal, do que se trata esse tal de Tagged Template Literal?
Essa nova forma permite invocarmos funções utilizando duas crases (``), sim, é isso mesmo, podemos trocar os parênteses por elas, ficando da seguinte forma:
Agora tenho certeza que seu código deve ter funcionado, como o assunto do post (talvez para um próximo) não se refere ao ES6, você pode ler um pouco sobre tal recurso aqui ou se preferir uma leitura mais á fundo leia aqui.
Tá, legal, nosso código está executando, o que mais precisamos fazer para criar nosso primeiro componente? Se estamos trabalhando com estilos, está faltando nosso CSS, pois é, onde iremos escrevê-lo? Dentro das crases.
E para termos acesso ao componente que foi criado pelo styled podemos guardá-lo em uma variável:
Sim, isso já é um componente do React, podemos simplesmente exportá-lo para ser importado dentro de nosso App.js:
O código completo de nosso primeiro componente fica da seguinte maneira:
Vamos utilizá-lo?
Utilizando componentes do styled
Dentro de App.js, apague todo o conteúdo desnecessário para o exemplo, ficando da seguinte maneira:
Agora, vamos importar nosso botão:
Pronto, já podemos ser capazes de utilizá-lo em nosso render:
Assim, temos o seguinte botão:

E o que mais podemos fazer com Styled Components?
Utilizando um componente existente
Imagine que você já tenha seu componente pronto e pretende apenas utilizar o styled para a estilização, nesse caso, invoque a função do styled de forma normal com os parenteses, porém, passando o componente como parâmetro:
Um simples botão que ao ser cliclado exibe uma mensagem de olá, agora, vamos estilizá-lo com o styled:
Beleza, agora nosso botão foi estilizado, portanto, já podemos importá-lo e utilizá-lo em nosso App.js:
Se votarmos na página e recarregá-la, teremos o seguinte layout:

Mas afinal, porque o botão ficou sem estilos? Isso aconteceu porque faltou passar a classe que o styled cria para ele, para isso, podemos utilizar as propriedades (props) do componente, pois é lá que ela se encontra (o styled adiciona ela como propriedade do componente):
Veja que adicionamos a propriedade className ao nosso botão, passando o className de sua props. Assim, voltando na página, vemos o botão estilizado:

Extendendo componente
Um outro recurso muito interessante do Styled Components é a possiblidade de extender componentes, ou seja, podemos criar apenas um esqueleto e depois modificá-lo dando cores ao mesmo:
Assim, importando e utilizando em nosso App.js teremos um botão com vários tipos:

Para o post não se extender muito, irei parar por aqui, nos próximos veremos mais coisas sobre o Styled Components, o projeto de exemplo pode ser encontrado e baixado aqui.
Espero que tenha gostado, não deixe de comentar e assinar a newsletter para receber novidades por email, até a próxima.
