Desconstruindo a Web: Como a V8 Funciona?
Continuando a série sobre posts’s explicando um pouco como as coisas funcionam por debaixo dos panos no desenvolvimento web, esse é o quinto post da série, caso você tenha perdido e queira ver os anteriores:
- Desconstruindo a Web: Arquitetura De Multi Processos Do Chromium
- Desconstruindo a Web: Pilha De Execução Do Javascript
- Desconstruindo a Web: Renderização De Páginas
- Desconstruindo a Web: Estilização De Páginas
Nesse post vamos falar um pouco sobre a V8, ou seja, o que ela é, o que ela faz, como ela funciona, etc…
O que é V8?
Antes de mais nada, o que é essa tal de V8? A V8 é um motor JavaScript de código aberto (open source), basicamente ela é a responsável por executar nossos códigos JavaScript dentro do navegador Google Chrome, ou seja, ela irá ler os códigos que escrevemos e compilar para byte code.
Todo navegador possuí um motor JavaScript, a V8 é referente ao Google Chrome, mas, existem outros motores para os demais navegadores:
- V8: Google Chrome
- WebKit: Safari
- SpiderMonkey: Firefox
- Chakra: Edge (antes de mudar para V8)
- entre outros…
Mas, como eles fazem para rodar nossos códigos JavaScript?
Como o JavaScript é lido?
O primeiro passo será obter o código JavaScript, isso é feito através de tags especiais, no caso de arquivos e códigos JavaScript, a tag especial é script.
Quando o browser (navegador) lê uma tag script ele sabe que precisa lidar com códigos JavaScript, o primeiro passo será baixá-lo (caso seja uma fonte externa) ou executá-lo.
Uma vez que o browser tem acesso aos códigos JavaScript (seja após o download ou leitura da tag script), é hora de lê-lo e executá-lo. Nesse momento que entre em cena os motores JavaScript dos navegadores.
Entendendo como os motores funcionam
Agora que o motor foi acionado, o mesmo irá passar por alguns passos até gerar os bytes codes, sendo eles:
- Pegar o código JavaScript.
- Parsear o JavaScript.
- Montar a AST.
- Interpretar a AST.
- Gerar o bytecode.
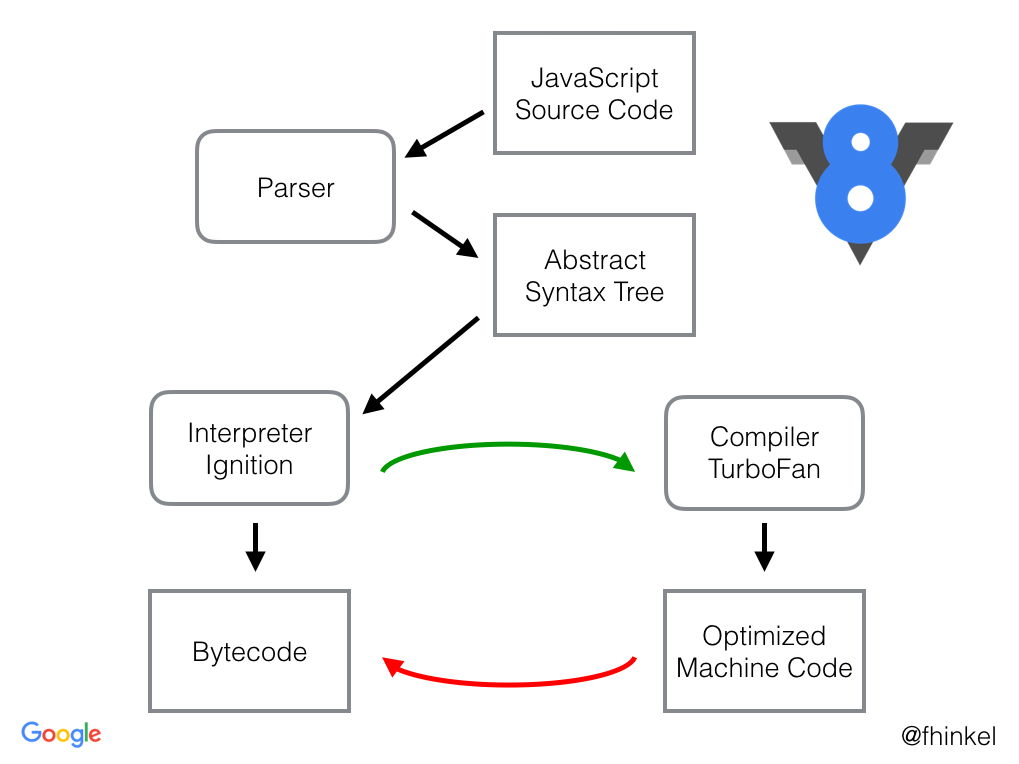
Podemos ver o fluxo ilustrado na imagem abaixo:

Vamos dar uma passada por cada um dos passos:
Pegar o código JavaScript
Nesse momento é realizada a leitura o código JavaScript, o mesmo é obtido como vimos anteriormente, através da tag script.
Parsear o JavaScript
Nesse momento será feito um parseamento do JavaScript, durante o processo de parser é feito uma análise lexa e tokenização.
A ideia é buscar por palavras reservadas em nossos códigos JavaScript, ou seja, procurar por if, class, const, function, etc…
Uma vez que essas palavras (tokens) forem encontradas, o parser sabe do que se trata, exemplo:
No trecho de código acima, o parser sabe que trata-se de uma declaração de variável. Isso porque ele rodou sua análise e identificou a palavra reservada const (onde const é um token).
Montar a AST
Uma vez que o parseamento está finalizado, uma AST (Árvore de Sintaxe Abstrata) é criada.
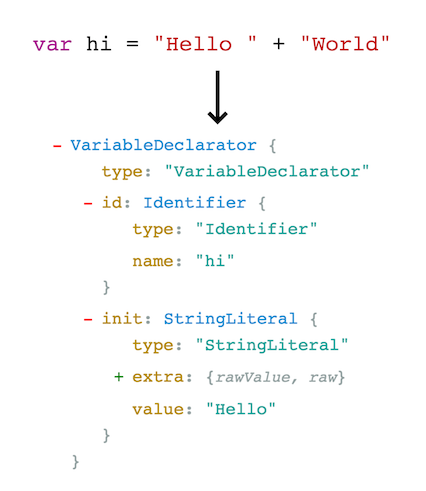
A AST é uma árvore onde será definido o que cada trecho de código está fazendo, por exemplo:

Veja que no exemplo acima temos o seguinte código:
Uma simples declaração e criação de variável com uma String concatenada que será igual á Hello World.
Repare que esse pequeno trecho de código montou sua AST, onde temos VariableDeclarator (declaração de variável), Identifier (nome da variável) e StringLiteral (o texto da variável).
Interpretar a AST
Após criar e montar a AST, será a hora de passar pelo interpretador da V8, ele será o responsável por ler a AST e gerar o byte code necessário para ela.
Gerar o bytecode
Após o interpretador ser executado devemos ter nosso byte code.
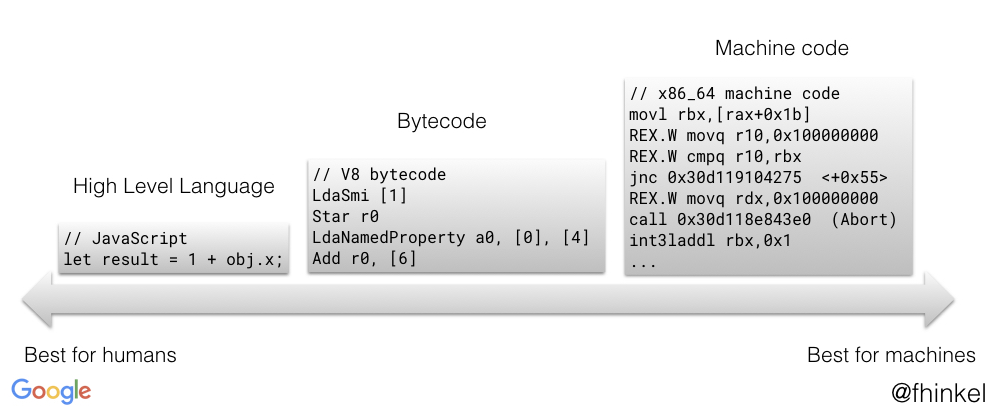
Por fim, podemos ter o seguinte byte code para um simples código JavaScript:

Saiba mais
Caso você tenha mais curiosidade sobre o assunto, sugiro criar um arquivo .js qualquer, por exemplo v8.js com o seguinte conteúdo:
E pedir para o Node interpretar e executar nosso arquivo:
Obs: A extensão .js é opcional.
Será impresso Matheus no terminal, porém, podemos pedir para o Node imprimir o byte code gerado para esse arquivo, isso pode ser feito com o parâmetro --print-bytecode:
E aproveite a leitura.
Conclusão
Nesse post vimos o que são os motores de JavaScript e qual suas importâncias para os navegadores. Também vimos como o motor JavaScript do Google Chrome chamado V8 faz parar ler um código JavaScript e gerar seu byte code.
E aí, você já conhecia a V8? Não deixe de comentar.
Abraços, até a próxima.
