Listando Tarefas Com React
Recentemente criei um post mostrando como criar um novo projeto utilizando o react, se você não leu, sugiro que faça a leitura antes de continuar com o mesmo, caso não saiba como encontrar o post vou listá-lo abaixo:
Continuando o post anterior, nesse exemplo vamos criar um componente para listar tarefas, ou seja, basicamente seria um simples to-do list (lista de afazeres).
Criando e subindo o projeto
Já sabemos criar novos projetos utilizando o create-react-app, então vamos criar um novo projeto chamado lista-tarefas através do comando:
Aguarde o processo de download e configuração finalizar. Após a finalização, navegue até o projeto (cd lista-tarefas) e suba o servidor de desenvolvimento(yarn start), tudo isso pode ser feito com os seguintes comandos:
Após o servidor subir, o navegador será aberto com a pagina padrão do React.
Criando um novo componente
Agora que as coisas começam a ficar um pouco mais interessante, vamos criar nosso primeiro componente utilizando o React, para isso abra o projeto no seu editor de texto favorito (recomendo o vscode).
Com o projeto aberto no editor, navegue até a basta src, dentro dela, crie uma nova pasta chamada componentes e dentro crie o arquivo Tarefas.js (será nosso componente).
Agora vamos começar a escrever o código do nosso componente Tarefas, o primeiro passo será criar uma classe chamada Tarefas:
Agora com nosso componente criado, devemos importá-lo dentro de App.js, podemos fazer isso através dos módulos do ES6:
Com o componente importado, vamos trocar o código padrão do React para renderizar o código do nosso componente, podemos fazer isso mexendo na função render da classe App, troque o conteúdo para:
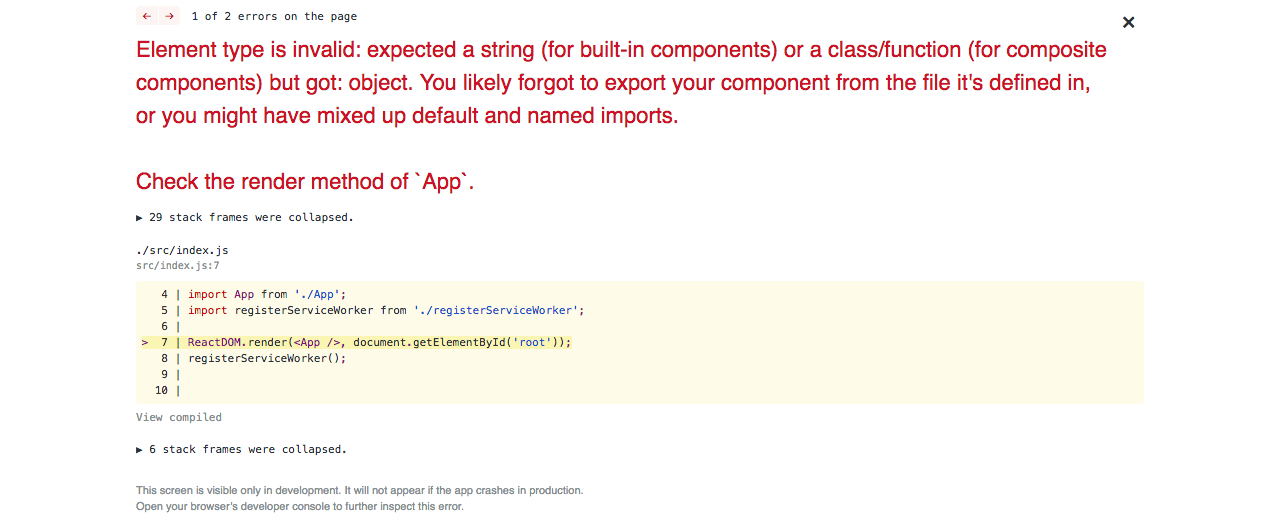
Salvando o arquivo e voltando para o navegador, temos o seguinte erro:

Afinal, o que aconteceu? Simples, estamos tentando importar (import) algum módulo que não foi exportado (export), para resolver o problema vamos alterar nosso Tarefas.js para:
Pronto, tudo certo? Errado, após alterar o arquivo Tarefas.js, realizando a exportação da classe Tarefas, voltando ao navegador temos outro erro.
Cannot call class as a function
Nossa classe ainda é uma classe qualquer em JavaScript, precisamos e devemos de alguma forma dizer que essa classe é um componente do React, como podemos fazer isso?
Para isso vamos importar a classe Component dentro de nosso arquivo:
Repare que para importar a classe Component foi necessário informá-la entre chaves, isso porque ela não é exportada como default (padrão).
Agora, devemos fazer nossa classe Tarefas extender (extends) de Component, podemos fazer isso da seguinte maneira:
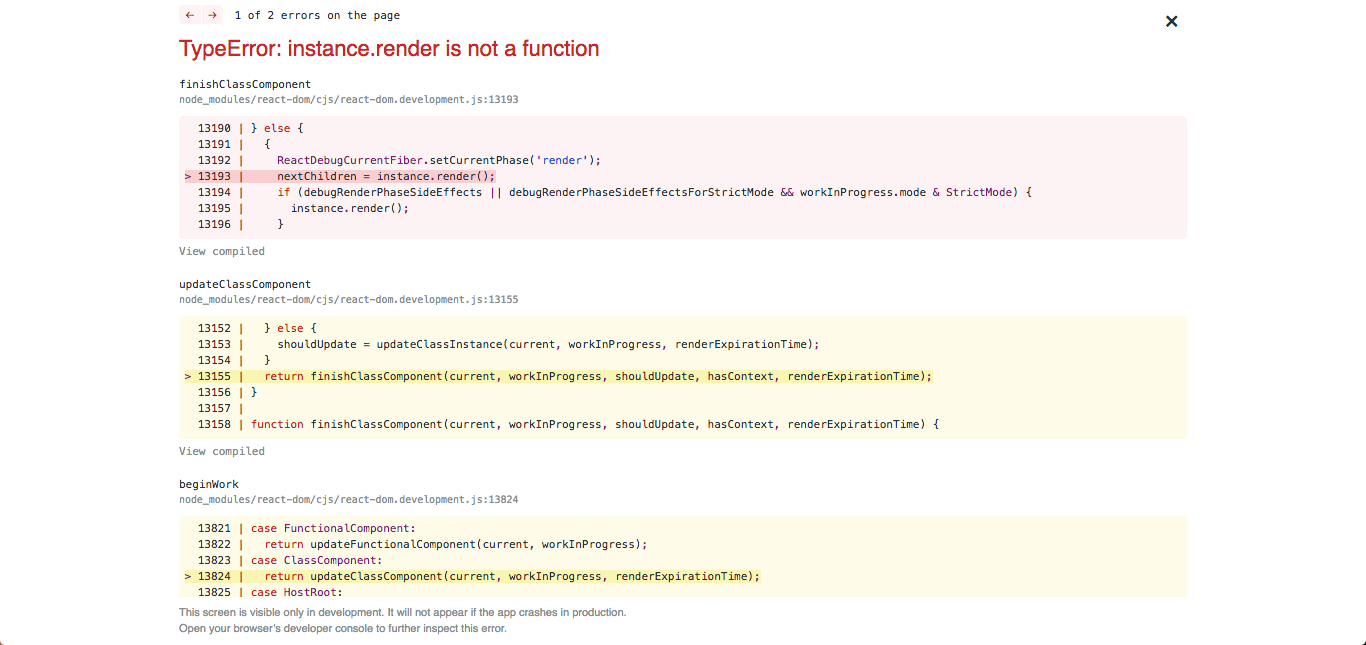
Novamente ao salvar e voltar para o navegador, temos outro erro:

Para renderizar componentes o React utiliza a função render, porém, em nenhum momento criamos e escrevemos ela, dessa maneira ele não está conseguindo achar a função dentro de nosso componente, para resolver o problema vamos criá-la:
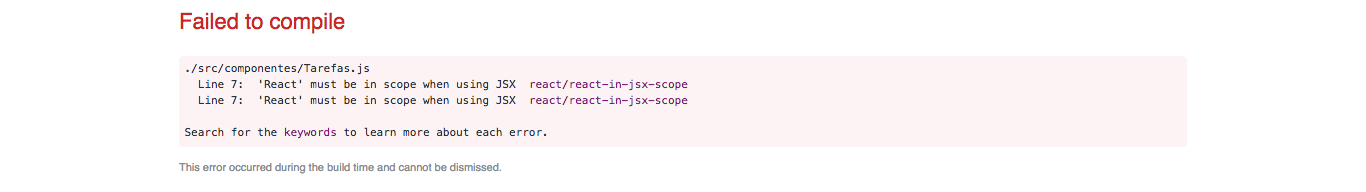
Salvando o arquivo e voltando para o navegador, mais um erro:

Sempre quando utilizamos código JSX (assunto para um próximo post, porém, de forma bem resumida seria a escrita de código HTML) dentro de um componente, devemos importar o React para dentro de nosso arquivo:
E finalmente, voltando ao navegador, temos nosso componente sendo renderizado:

Saiba mais
Foi um pouco dificil renderizar e criar nosso primeiro componente, tivemos que seguir alguns passos, sempre certifique-se dos seguintes:
- Devemos importar
ReacteComponentdentro de nosso arquivo. - Nossa classe deve extender de
Component. - Nossa classe deve ter a função
renderretornando um código JSX (“HTML”),nullouFragment(onde não queremos renderizar nada). - A classe deve ser exportada para futuramente ser importada e utilizada.
Sempre que eu digo “arquivo” ou “classe” no fim estou falando e me referindo ao componente, pois nosso arquivo e classe nada mais é do que um componente.
Listando tarefas
Para listar nossas tarefas, vamos precisar mexer na função render, primeiro, devemos criar uma variável responsável por armazená-las:
Agora, devemos criar uma lista utilizando as tags ul (unordered list ou lista não ordenada) e li (list item ou item da lista):
Voltando ao navegador, veja que nossas tarefas foram renderizadas e listadas:

Saiba mais
Na função render eu fiz o return apenas em uma linha, porém, por questões de boas práticas, apenas faça dessa maneira para retornos simples (geralmente um elemento), no nosso caso, o retorno está um pouco complexo pois temos listas e códigos JavaScript. Podemos melhorar o código para:
Foi adicionado os parênteses em nosso return e separamos os elementos em algumas linhas.
Obs: Certifique-se que o return tenha apenas um elemento, ou seja, se precisar retornar duas ul faça um wrapper (encapsulamento) delas para dentro de um Fragment (antigamente era utilizado uma div) do React.
Conclusão
Nesse post mostrei e expliquei um pouco sobre componentes em React, até criamos nosso primeiro componente onde uma lista de tarefas foi renderizada, nos próximos post’s vamos melhorar e adicionar mais funcionalidades ao nosso componente, onde iremos ver questões de state e bindde eventos.
O projeto do post pode pode ser encontrado aqui.
Se você ainda ficou com dúvida e prefere ver o exemplo ná prática, segue o vídeo que gravei para meu canal, aproveite e se inscreva para receber as novidades:
E aí, você já conhecia o React e seus componentes? Não deixe de comentar.
Newsletter
Assine a newsletter para receber novidades por email.
Apoie
Se quiser também pode apodar o blog ou canal do youtube através do apoia-se.
