Manipulando Views No Android Com Butterknife
No primeiro post sobre Manipulando Views no Android eu mostrei como de forma manual buscar views em nossa Activity e também como adicionar listener para um botão, mas foi um pouco burocrática esse processo de busca, será que não existe uma maneira mais simples do mesmo ser realizado, sendo que esse processo é muito comúm em nosso dia a dia? Sim, existe e será o assunto que veremos nesse post.
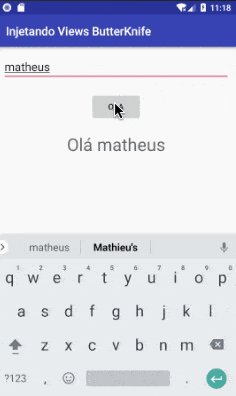
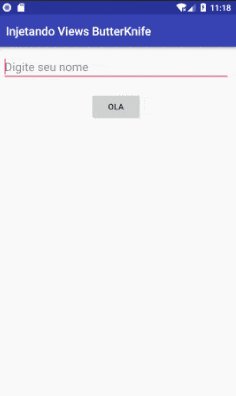
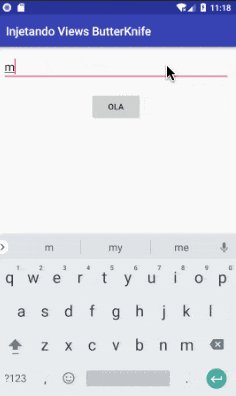
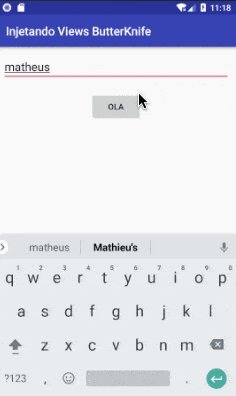
Para exemplo do post vamos criar a mesma aplicação, para você que não viu o post anterior (recomendo que leia pois existem dependências de códigos para um melhor entendimento), a aplicação funcionará da seguinte maneira:

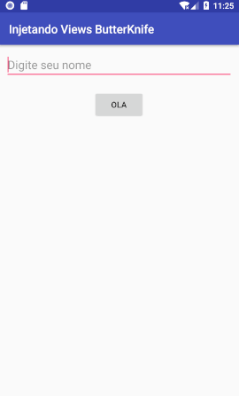
Veja que é um simples campo onde um nome é digitado e logo em seguida uma mensagem de olá é mostrada para o respectivo nome.
Criando o layout
Para focarmos apenas em escrever nosso código Java, vou disponibilizar o layout da aplicação:
Com esse layout iremos ter a seguinte app:

Assim estamos prontos para começar a codificar noss aplicação.
Conhecendo o ButterKnife
Para injetar as views de forma mais simplista vamos utilizar uma biblioteca criada por Jake Wharton chamada ButterKnife, com ela você verá que é muito mais simples trabalhar com manipulações e referências de nossas views.
Instalando o ButterKnife
Para realzar a instalação da biblioteca, devemos adicionar o seguinte conteúdo em nosso gradle referente a nossa app:
O arquivo completo pode ser visualizado aqui.
Após realizar a modificação, o Gradle irá pedir para aconselhar uma sincronização referente a nova mudança, faça a sincronização e aguarde o processo finalizar. Assim que o mesmo for finalizado já teremos em nossa app o ButterKnife pronto para uso.
Configurando o ButterKnife
O ButterKnife é muito simples de ser configurado, precisamos apenas chamar o seu método bind na Activity que desejamos utilizá-lo, devemos fazer isso no onCreate da mesma:
Para nosso exemplo, adicionamos o código na MainActivity, isso já deve ser o suficiente para sermos capazes de injetar nossas views.
Injetando Views com o ButterKnife
Você lembra como foi feita a busca de nossas views no post anterior? Caso não lembra, segue o código abaixo:
Nesse trecho de código buscamos tanto o campo onde é digitado o nome quanto a parte onde a mensagem de olá é informada, mas, será que vamos continuar utilizando o findViewById? Não, para isso, o ButterKnife trás a anotação BindView, que deve ser utilizada como atributos de nossa classe:
Esse será o resultado do código anterior, estamos falando para o ButterKnife:
Olha ButterKnife busca em nossa view (Activity) algum EditText ou TextView que tenham os id’s: R.id.et_nome ou R.i.tv_nome.
Obs: Ele só irá fazer o bind (injeção) das views se você informou o ButterKnife.bind(this) no onCreate da Activity onde as views estão.
Beleza, já temos nossas views, qual era o próximo passo? Sim, adicionar o listener em nosso botão (veja que é muito importante que leia o primeiro post), caso ainda não tenha lido, o listener era criado da seguinte maneira:
Veja que é um pouco complicado, temos que buscar o botão, setar o listener e criar uma classe anônima como parâmetro do listener sobrescrevendo o método onClick.
É hora de simplificar esse código.

Adicionando o listener em nosso botão
Essa sem dúvida foi a tarefa mais chata de fazermos com o Android puro (sem bibliotecas), mas com o ButterKnife ficará muito mais simples e fácil, para isso, temos a anotação OnClick:
Veja que fantástico, simplesmente informamos o ID do botão e linkamos ele com o método ola, assim, a cada click o método será executado, simples não? Pois é, o ButterKnife possuí muitos outros recursos que podem ser encontrado em sua documentação.
O Código está um pouco diferente pois possuí menos validações, a ideia é apenas mostrar como podería ser feito para adicionar o listener de click no botão.
Poderíamos se houver a necessidade passar o botão encontrado como parâmetro do nosso método:
Mas nesse exemplo não faria sentido.
Dessa maneira, teremos nossa aplicação em funcionamento:

E aí, gostou? Já conhecia o ButterKnife? Não deixe de comentar e se inscrever na newsletter para receber novas novidades por email.
