Organizando Seu Codigo Css Parte 03
SMACSS, OOCSS, BEM ou DRY CSS ?
Continuando a série sobre os padrões de escrita da linguagem CSS, esse post é o terceiro da série, caso você perdeu e queira ver:
- Organizando seu código CSS parte 01 onde é mencionado e descrito o padrão OOCSS
- Organizando seu código CSS parte 02 onde é mencionado e descrito o padrão SMACSS.
Qual padrão devo seguir para escrever e organizar meu código CSS ?
Entre os padrões mencionados no primeiro post, iremos abordar os seguintes: SMACSS, OOCSS, BEM e DRY CSS, nesse post, vou falar sobre o BEM.
BEM
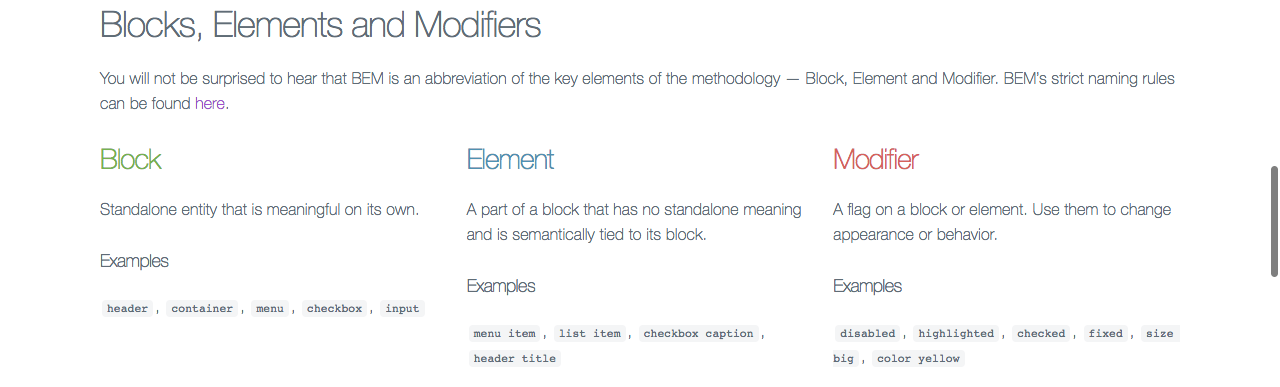
O BEM (Block, Element and Modifier, traduzindo: Bloco, Elemento e Modificador) foi criado pelo Yandex, um buscador que recebe centenas de milhões de buscas por dia. Podemos considerar o BEM uma metodologia onde devemos mudar a forma que enxergamos e estruturamos nossas páginas, existem algumas regras que devem serem seguidas.
Dentro do BEM existem três principais nomeclaturas, sendo elas: Blocos, Elementos e Modificadores, mas, para que servem cada nomeclatura? Calma que eu já vou explicar.
Blocos
Elementos independentes, ou seja, elementos que não dependem de outros, eles possuem seu próprio significado, em outras palavras, é um agrupador de elementos, por exemplo: Menu, Cabeçalho, Rodapé, etc…

Na imagem acima, temos um Bloco de Busca.
Elementos
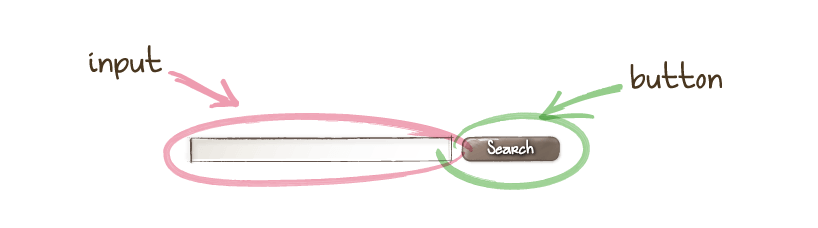
Filhos de blocos, ajudam a formar e compor um bloco como um todo, por exemplo: Item de menu, Título do Cabeçalho, Redes Sociais do Rodapé, etc…

Na imagem acima, temos os Elementos de Busca, ou seja, os elementos que compõem o bloco de busca.
Modificadores
Estado ou uma versão que um bloco ou elemento pode estar em determinados momentos, por exemplo: escondido, visivel, tem fundo, tem borda, borda redonda, etc…
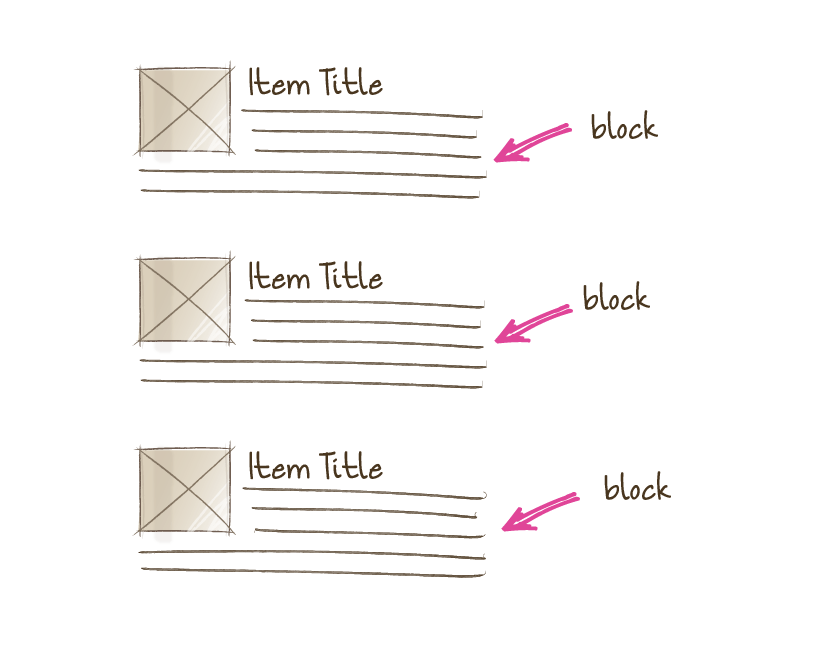
Para exemplicar, acho que uma imagem pode falar mais que mil palavras (rsrsrs):


Entendendo o BEM
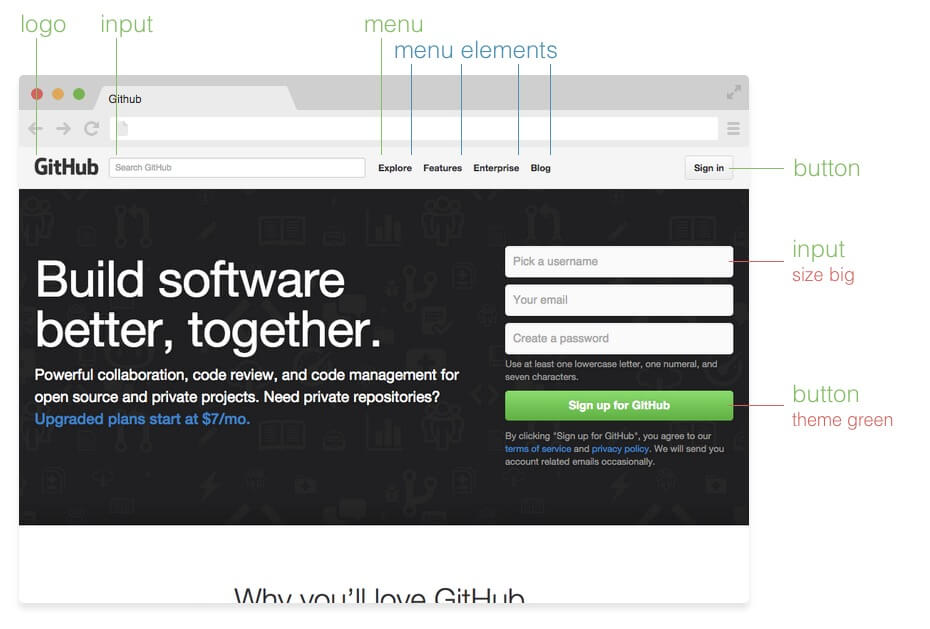
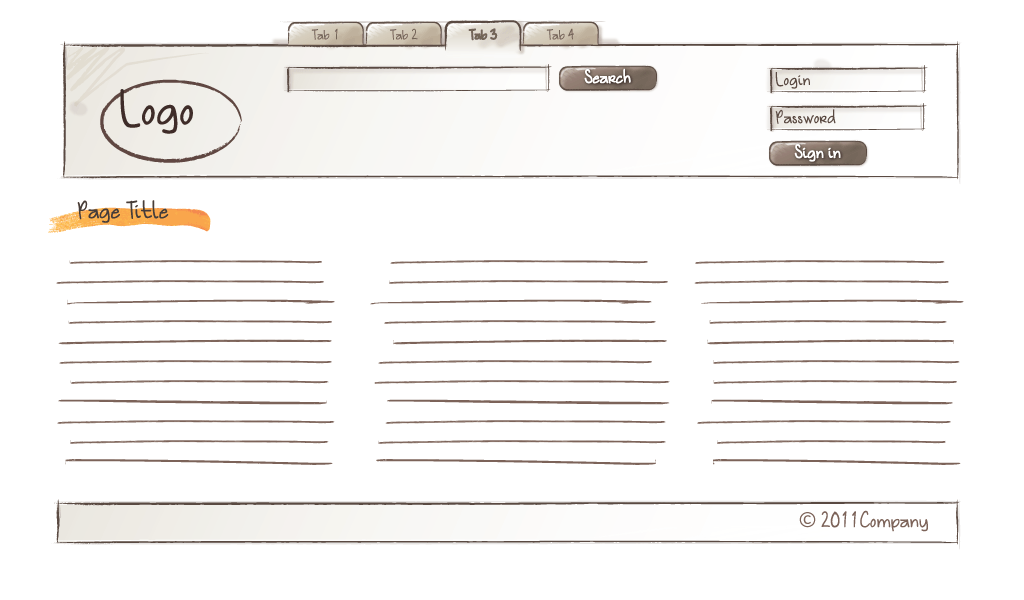
Caso ainda tenha ficado alguma dúvida, imagine o seguinte site:

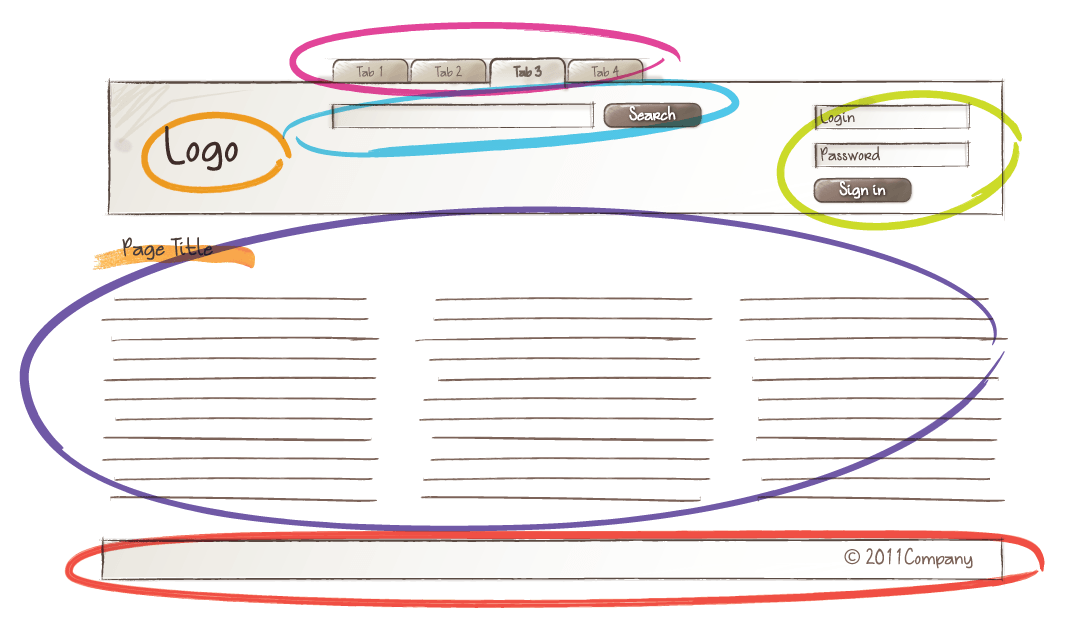
Como podemos realizar a divisão dos seus Blocos? Veja o exemplo de blocos abaixo:

Melhorou né? Veja que marcamos todos os elementos que não dependem um dos outros, eles por si só, já possuem seus significados, lembrando que para compor um bloco, iremos ter vários elementos e/ou estados.
Na imagem acima, temos os seguintes blocos:
MenuLogoBarra de buscaAutenticação de UsuárioTítulo da páginaTextos da páginaRodapé
Veja que para uma simples página, temos bastante blocos e dentro desses teremos um ou mais elementos para formá-los.
Escrevendo BEM
Para escrever códigos CSS com BEM, temos algumas pequenas regras à serem seguidas, sendo elas:
- Para adicionar um elemento, deve-se utilizar dois underlines.
- Para informar um modificador, deve-ser utilizar dois traços.
Chega de teoria e vamos codar \o/

Para estrutura o exemplo acima com BEM, poderíamos ter o seguinte HTML:
Consequentemente devemos ter o seguinte CSS:
Aqui podemos destacar os elementos em:
containerepost: Blocos.post__imagemepost__conteudo: Elementos.
Mas, vocë deve estar se perguntando: “E os estados?”, Vamos dar um exemplo:
Imagine que você queira alinhar a imagem à direita ou esquerda e as vezes exibir uma imagem arredondada
Veja que já temos três estados, sendo eles: alinhada à direita, alinhada à esquerda e arredondada.
Traduzindo para nosso CSS, temos algo parecido com:
Eu particularmente gosto de trabalhar apenas com inglês nas escritas de códigos, então ficaria: is-right, is-left, is-rounded.
Com isso, fechamos a explicação do BEM, você já o conhecia? o que achou? Não deixe de comentar.
Vídeo no meu canal falando sobre o assunto:
Para receber novos posts por email cadastre-se na newsletter abaixo e fique por dentro das novidades.

