Organizando Seu Codigo Css Parte 04 Dry Css
Continuando a série de post’s sobre organização de código CSS, vamos para mais um “padrão” (pattern) (também considerado um princípio), nesse post vou falar sobre o DRY CSS. Caso você tenha perdido os outros três primeiros, vou listá-los para que você possá-lo lê-los se tiver interesse:
- Organizando seu código CSS parte 01 - OOCSS
- Organizando seu código CSS parte 02 - SMACSS
- Organizando seu código CSS parte 03 - BEM
Sugiro que você faça a leituro deles.
DRY CSS
O que seria “DRY CSS”? DRY seria a abreviação de “Don’t repeat yourself” traduzindo para o português “Não se repita” ou “Não repita á sí mesmo”, depende de sua interpretação, mas afinal, o que isso quer dizer?
A ideia é que você não repita estilos (styles) ou propriedaes (properties) dentro do seu CSS, sendo que isso pode e deve ser facilmente evitado. Calma, se você ficou confuso, ao decorrer do post com os exemplos tudo ficará mais claro.
Imagine o seguinte cenário: Temos uma caixa (box) com uma borda (border), sombra (box-shadow) e cor de fundo (background), poderíamos facilmente criá-la:
Esse elemento seria renderizado da seguinte maneira:

Foi apenas adicionado um padding (espaço interno) para ele.
Maravilha, agora imagine que vários elementos do nosso HTML vai possuír os mesmos estilos, como poderíamos compartilhá-lo? Com certeza você pensou em atribuir a classe (class) caixa para eles, algo parecido com:
Beleza, seria uma solução, mas, se um dia precisarmos mudar o nome de caixa para box por exemplo, teríamos que mexer em todo nosso HTML, algo não trivial, correto? Claro que teríamos várias maneiras de resolver esse problema:
- Utilizando herança com um pré processador (por exemplo: SASS)
- Criar placeholders com pré processadores
- Criar mixins com pré processadores
Enfim, as soluções são diversas…
Para contextualizar o assunto do post vamos resolver o problema utilizando o princípio do DRY CSS, como podemos fazer isso? Conforme dito a ideia é não repetir estilos ou propriedades, podemos fazer isso agrupando nossos seletores:
Legal, agora em nosso HTML podemos evitar a repetição da classe caixa para os demais elementos que não são uma caixa:
Obs: Os demais elementos não são uma caixa, apenas possuem alguns estilos parecidos.
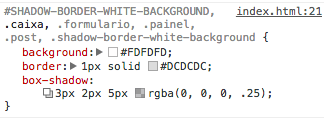
Legal, nosso problema foi resolvido, mas, um pequeno detalhe que geralmente costuma-se fazer utilizando o DRY CSS, é nomear aquele grupo de seletor, a ideia é que para cada grupo de seletor o mesmo comece com um ID descrevendo aquele grupo, logo após venha os seletores e por fim termine com uma classe com o mesmo valor do ID, calma, sei que é confuso, mas veja o exemplo:
Dessa maneira, sabemos que esse grupo de seletor possuí uma sombra, borda e fundo branco.
Sim, eu sei que é meio estranho, mas é o que geralmente costuma-se fazer utilizando o DRY.
Saiba mais
Um grande detalhe: É que você não utilize esse ID ou classe de seu grupo dentro do HTML, ele serve apenas para descrever o grupo de seletores dentro do CSS.
Com esse agrupamento, também fica mais claro o que está sendo estilizado dentro do inspeçor de código dos navegadores.

Vantagens de utilizar o DRY CSS
Você deve estar se perguntando:
Porque eu usária algo estranho dessa maneira?
Agora, vou citar algumas vantagens em utilizar o princípio de DR:
- Compatível com outras metodologias: OOCSS, SMACSS, BEM, etc..
- Simplicidade na organização do seu CSS.
- A cópia do CSS pode ser feita de apenas um lugar e tudo deve funcionar em outro projeto.
- Grupos podem ser extraídos e reutilizados em qualquer lugar.
- Se o HTML precisar mudar, tudo ainda deve continuar funcionando.
- Se o estilo ou propriedades precisarem mudar, a mudança deve ser feita em apenas um lugar dentro do seu CSS.
- Arquivos CSS com tamanhos menores.
- Podemos ver todos os elementos que fazem possuem aquele determinado estilo ou propriedade.
As vatangens são inúmeras, é fortemente recomendado esse princípio.
Saiba mais
Pré processadores por exemplo, utilizando o princípio de DRY dentro de seus compiladores, se você já reparou como fica um código utilizando placeholders deve ter notado que todos os seletores ficam agrupados para aquelas determinadas propriedades ou estilos.
Esse é o princípio do DRY.
Conclusão
O “padrão” DRY é bem simples e tem um pequeno propósito, evitar repetição de código, também pode ser considerado um princípio e não padrão por outras pessoas.
Você já conhecia ou utiliza o padrão DRY? Não deixe de comentar e assinar nossa newsletter para receber novidades por email.
Espero que você tenha gostado, até a próxima.