React Native é nativo?
Desenvolver aplicativos nativos para multiplataformas pode não ser uma tarefa tão simples quanto parece, será necessário que o desenvolvedor tenha conhecimento de pelo menos duas linguagens, a linguagem da plataforma A e a linguagem da plataforma B. Sabendo disso, hoje temos duas grandes plataformas para o mundo mobile, sendo elas: Android e iOS.
Se a gente quiser desenvolver um novo aplicativo, será necessário conhecer as tecnologias utilizadas para o desenvolvimento Android e iOS.
Em muitos casos existe um time (ou mais) para desenvolvimento Android e um (ou mais) para iOS, com diferentes pessoas e diferentes conhecimentos.
Mas, para melhorar essas situações chegaram as aplicações hibridas.
Aplicações Hibridas
Afinal, o que são essas tal de aplicações hibridas? A ideia é que com a mesma base de código e conhecimento a gente desenvolva aplicações para a plataforma A e B, diminuindo a necessidade de vários times ou várias pessoas.
Para que seja possível esse desenvolvimento hibrido, existe diversas maneiras e tecnologias, sendo algumas:
As bibliotecas/frameworks mais comuns são: Cordova, PhoneGap, Xamarim, Ionic, Native Script, React Native e Flutter (desculpe se eu acabei esquecendo ou desconhecendo outros).
Para assunto do post, vamos falar um pouco sobre o React Native.
Conhecendo o React Native
O React Native é uma biblioteca para desenvolver aplicações hibridas utilizando a linguagem JavaScript, ele surgiu após o grande sucesso do React para a web.
A ideia do React Native é bem parecido com o velho já conhecido React, porém, existem algumas diferenças, por exemplo:
- Não utilizamos componentes HTML, existem os componentes próprios para mobile.
- As aplicações de estilos não são feitas através de CSS, existe uma outra maneira para criar os estilos.
- etc…
Mas, como o React Native pega os códigos JavaScript e transforma para código nativo (Java/Kotlin ou Swift/Objective-C)?
A bridge do React Native
Você pode estar pensando:
O React Native cria um compilador que vai gerar uma AST e depois vem um interpretador e transforma essa AST em códigos nativos.
Seria uma possibilidade, mas, poderia acabar acarretando em várias complexidades. A principal seria a necessidade de criar vários compiladores para as diversas plataformas alvo, o que seria inviável em algum momento.
Então, não é a maneira como o React Native resolveu o problema.
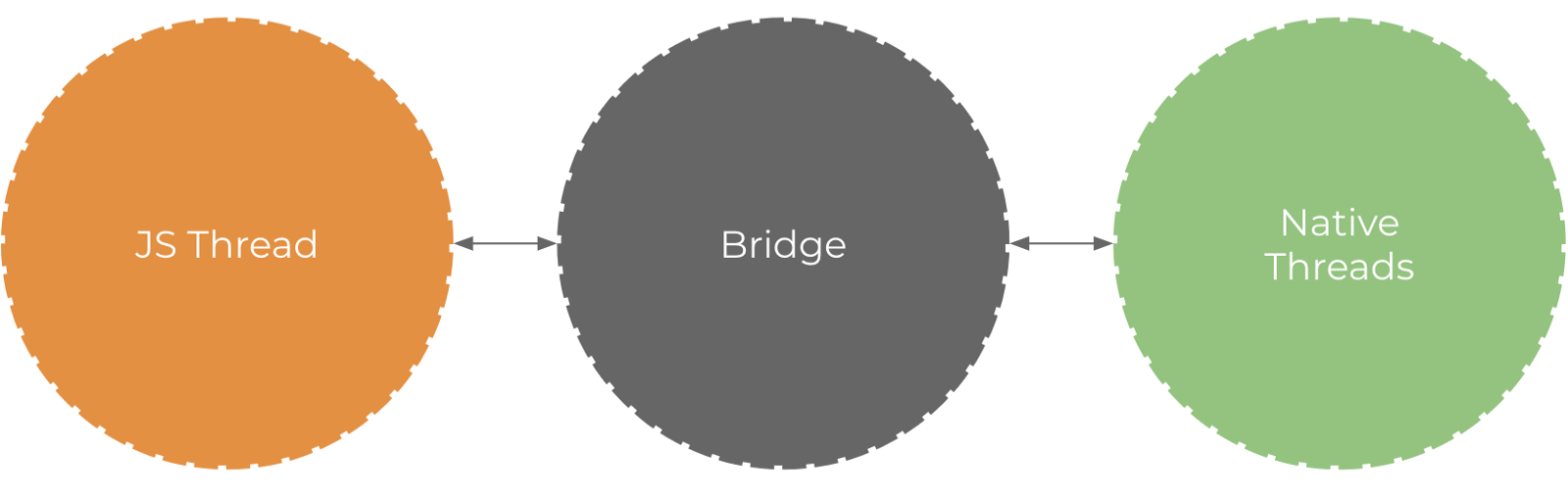
Para criar aplicações hibridas, o React Native criou uma arquitetura através de brigde (ponte).

A ideia é que a bridge seja a responsável por realizar uma comunicação bidirecional e assíncrona entre o código JavaScript e código nativo. Podemos definir a brigde como o coração do React Native. O mais importante é que ambos mundos (JavaScript e nativo) são escritos em tecnologias diferentes, mas, eles são capazes de se comunicar.
Como a comunicação é feita?
O processo para realizar essa comunicação é mais ou menos o seguinte:
- Em nossos códigos JavaScript vamos escrever orientações, por exemplo: Botão azul com fonte branca de altura 100 e largura 200 (um componente).
- Essa informação JavaScript será transformada e processada para um JSON, no caso do React Native o responsável por essa transformação e processamento é o JSCore (motor JavaScript).
- A bridge recebe, processa esse JSON e manda a mensagem para o nativo.
- Um pedido para o nativo é feito: Olha nativo, desenha para mim um botão azul com a fonte branca de altura 100 e largura 200.
- O nativo atende o pedido e renderiza o botão.
Podemos ilustrar o fluxo para iOS:

E no Android:

A bridge do React Native foi construída utilizando C/C++ e pode rodar em multiplas plataformas.
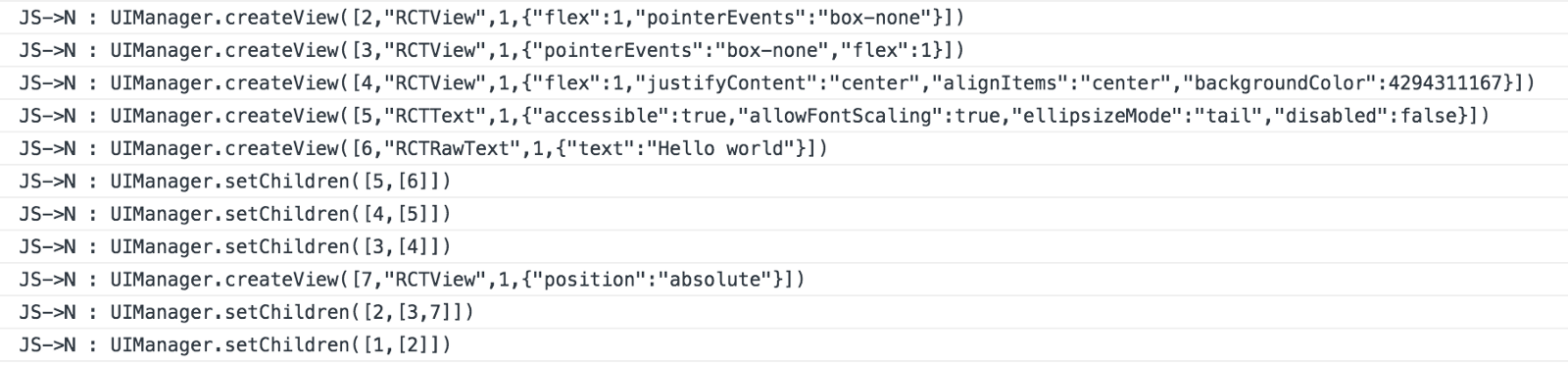
Podemos visualizar exemplos de mensagens e objetos JSON’s envidos do JavaScript para o nativo, ou seja, exemplos dessa comunicação.

E por fim, podemos ver que os componentes são de fato renderizados de forma nativa:

Para saber mais
A ideia de mostrar que o React Native é de fato nativo veio por conta da existência de outra maneira para criarmos aplicações hibridas, é possível renderizar páginas web dentro de uma WebView (um componente do Android) ou UIWebView (um componente do iOS).
Dessa maneira, poderíamos pegar nossos sites contruídos em HTML, CSS e JavaScript e renderizar dentro de uma WebView que está dentro de um aplicativo, dando a ideia de ser um aplicativo nativo, mas, na verdade é apenas um “navegador” dentro de um aplicativo.
Conclusão
Nesse post falamos um pouco sobre desenvolvimento hibrido e entendemos como o React Native resolveu esse problema para ser nativo tanto para Android quanto para iOS.
E aí, você já conhecia o React Native e toda essa arquitetura de bridge? Não deixe de comentar.
Abraços, até a próxima.
