Realizando Requisicoes Ajax Com Axios
Um dos primeiros posts do blog foi sobre realizar requisições AJAX utilizando XMLHttpRequest, no post mostrei como fazer requisição apenas com JavaScript puro (Vanilla JS).
Nesse post vou mostrar como utilizar uma biblioteca (lib) chamada Axios, o Axios utiliza o padrão de promises (promessas), tornando a nossa vida muito mais fácil, simples e ágil.
Para exemplo do post vou seguir a mesma ideia do primeiro, onde vamos buscar os dados de um determinado CEP e informar na tela para o usuário.
Para não perdermos tempo com HTML e CSS vou disponibilizar o layout do exemplo, assim podemos focar apenas na utilização do Axios e JS.
index.html
index.css
Obs: O index.css deve ser criado dentro de assets/css.
Caso deseje o projeto pode ser encontrado em meu github: buscando-cep-com-axios, assim, é possível ir acompanhando passo à passo e consultando os códigos já prontos.
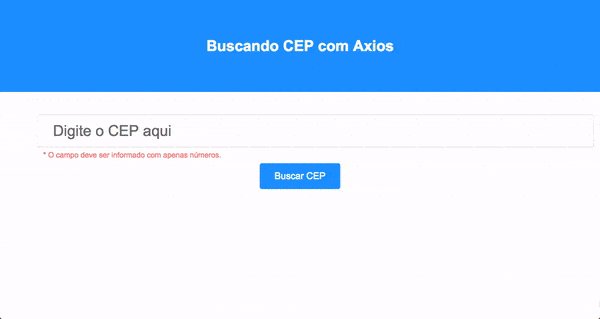
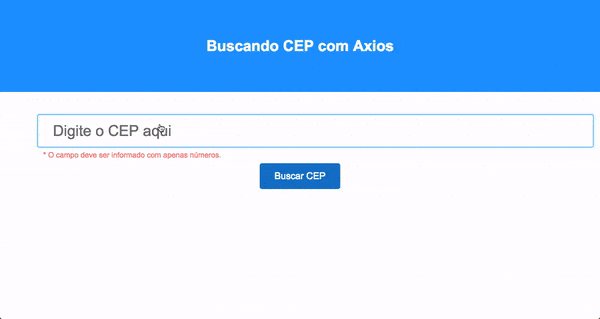
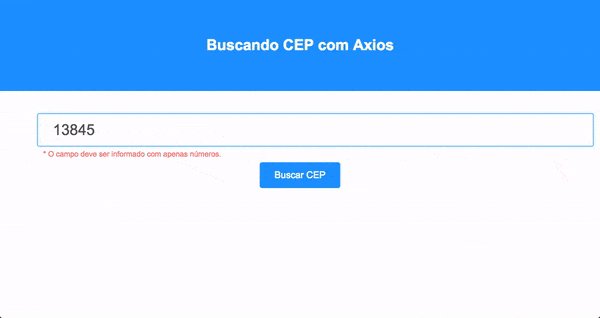
Para exemplo do post temos uma aplicação com o seguinte layout:

Instalando o Axios
Para realizar a instalação do Axios devemos baixar seu arquivo .js e realizar a importação em nossa página:
A importação do Axios deve ser feito antes do fechamento da tag body
Pronto, agora já devemos ter o Axios instalado (importado) em nossa aplicação, já podemos começar a utilizá-lo.

Buscando o CEP
Por questões de organização, vamos escrever os códigos JavaScript em um arquivo separado, podemos chamá-lo de index.js (dentro de assets/js) e realizar a importação do mesmo em nosso index.html:
A importação do index.js deve ser logo após a importação do Axios
O primeiro passo será criar nossa função que realizará a busca do CEP, podemos chamá-la de buscarCep, aqui, precisaremos de dois parâmetros, sendo eles: event e form, portanto, nossa função fica com a seguinte estrutura:
- event: Precisamos dele para futuramente impedir o form de recarregar a página ao ser submetido.
- form: Precisamos dele para pegar o
inputCEP e seu respectivo valor.
Para realizar o processo de busca completo, devemos seguir alguns passos:
- Pegar o CEP digitado.
- Validar se o CEP esta correto
- Buscar o endereço do CEP digitado
- Retornar o endereço para o usuário
Pegando o CEP digitado
Para pegar o CEP digitado podemos simplesmente utilizar o parâmetro form e navegar até o input pelo seu name ou id:
Pronto, com isso já temos uma referência para o nosso input, podemos agorar pegar seu valor através da função .value:
Caso prefira, você pode fazer tudo na mesma linha:
Porém dessa maneira nossa aplicação pode dar um erro de execução caso não tenhamos um input com o id ou name igual à cep, então podemos previnir da seguinte maneira:
Veja que primeiro buscamos a referência para o input do CEP e depois verificamos se o mesmo foi encontrado if (inputCep), essa condição somente será true se a variável inputCep for diferente de undefined, dessa forma estamos prevendo um possível erro de funcionamento.
Uma outra validação que podemos fazer é verificar se realmente um CEP com 8 (oito) dígitos foi informado:
Obs: Por mais que algumas validações já foram realizadas no HTML, nunca é demais tentar previnir a aplicação à geração de erros.
Criando a URL para buscar o CEP
Agora que o CEP foi digitado e está no formato correto, precisamos montar a URL que iremos realizar a requisição e buscar o endereço, para isso vamos utilizar o web service: ws.matheuscastiglioni.com.br/ws/cep/find/CEP/json, substituindo apenas o CEP pelo que acabamos de pegar:
Portanto, agora já temos tudo que é necessário para consumir nosso web service e obter o endereço do mesmo. Vamos começar?
Realizando um get com Axios
Existe diferentes maneiras de realizarmos uma requisição do tipo get utilizando o Axios, vou exemplificar algumas delas.
A primeira e mais simples é através do próprio axios(), o mesmo é uma função que por padrão realiza uma requisição do tipo get para a URL informada como parâmetro:
Mas caso tenha tentado buscar o mesmo, viu que ainda nada foi retornado, isso porque apenas realizamos a requisição e não fizemos nada com sua resposta. A função irá devolver uma promise (promessa) em caso de sucesso (success) podemos utilizar a função .then:
Veja que passamos como parâmetro da função .then a resposta (response) da requisição e utilizamos uma arrow function para fazer o log da resposta no console do navegador através da função console.log, agora precisamos realizar a busca de um CEP para testar o funcionamento:

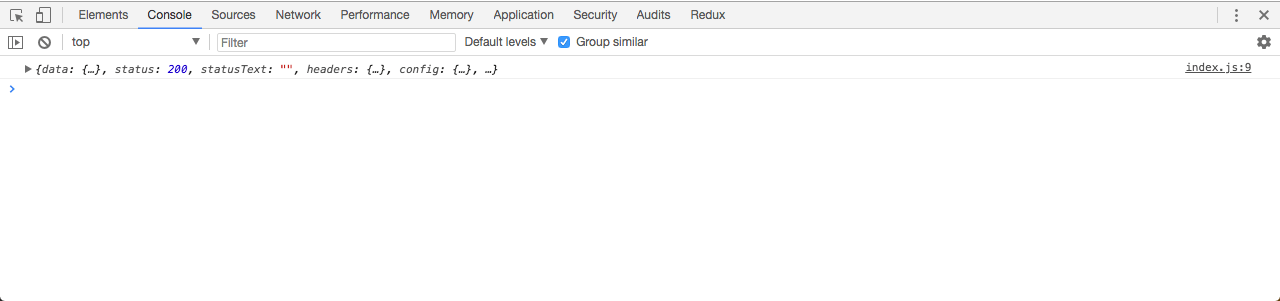
E como podemos ver no console do navegador, temos a seguinte resposta:

Como pode ver, temos algumas informações referentes a resposta sendo elas:
- data: Resposta que foi fornecida pela requisição.
- status: Código HTTP em relação a requisição feita.
- statusText: Texto HTTP em relação a requisição feita.
- headers: Cabeçalho contendo algumas informações em relação a resposta da requisição.
- config: Configuração que o Axios forneceu para realizar a requisição.
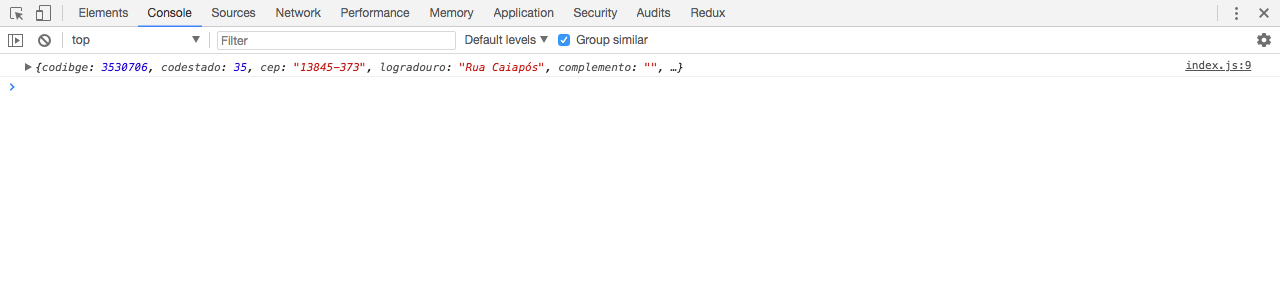
Então como podemos ver, para pegar os dados fornecidos como resposta devemos utilizar o data:
Se realizarmos o mesmo teste de anteriormente, temos a seguinte resposta:

Já temos os dados de nosso CEP, mas, e se nossa requisição falhar ou der algum erro, como podemos tratar essa necessidade? Para isso a promise tem a função .catch que será utilizada em caso de erros:
Veja que intercalamos uma função com a outra, que segue a seguinte ideia:
Olha promise faz uma requisição do tipo get para uma URL, em caso de sucesso “then” imprimi no console do navegador (“console.log”) os dados da resposta (“resposta.data”), porém, em caso de erros ou falhas logue também no navegador o erro (“console.error”) ocorrido.
Outras maneiras de realizar o get com Axios
Além da função principal do Axios também podemos realizar um get através da função axios porém passando um objeto de configuração, .get, .request:
Entre outras maneiras, esses são apenas alguns exemplos, para mais informações consulte a documentação do Axios.
Nosso código completo fica da seguinte maneira:
Logando resposta
Até o momento já somos capazes de pegar o CEP digitado, validá-lo e realizar a requisição, porém, agora precisamos mostrar para o usuário os dados que foram adquiridos. Para o post não se extender por muito mais, vou dar a função pronta para ser utilizada, pois já aprendemos realizar a requisição (que era o assunto do post).
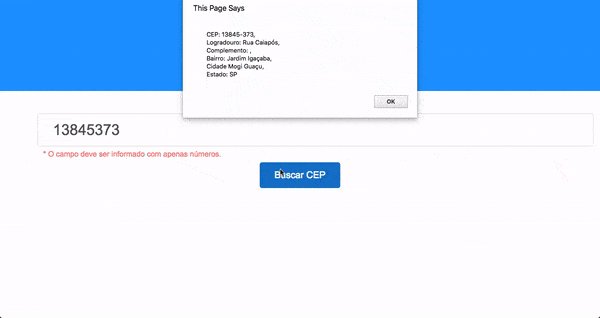
Apenas uma função para mostrar um alert (alerta) com algumas informações do CEP, nosso código completo fica da seguinte maneira:
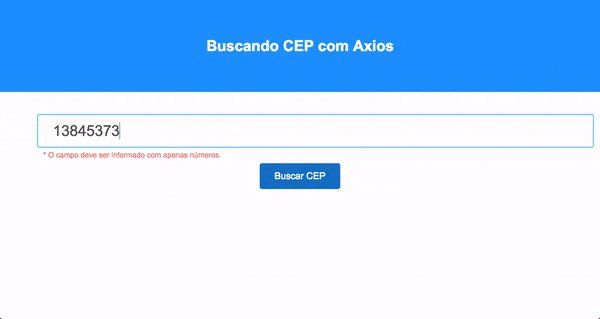
Com isso, devemos ter nossa busca sendo realizada com sucesso:

Maravilha, tudo funcionando como o esperado \o/

Caso queira, o projeto pode ser encontrado aqui
Espero que tenha gostado até a próxima, não deixe de comentar e se inscrever em nossa newsletter para receber os novos posts por email.
