Utilizando Reduce Do Javascript Sem Medo
Muitos desenvolvedores(as) tem um certo medo de utilizar e trabalhar com o Reduce, nesse post irei explicar e falar um pouco sobre o mesmo, tentanto fazer com que você entenda e seja capaz de utilizá-lo ao término da leitura, vamos nessa?
Conhecendo o Reduce
Para você que ainda não conhece o Reduce, o mesmo é uma função (feature) para arrays introduzida na versão ES6 do JavaScript. A ideia é que para cada elemento de um array o Reduce execute uma função de callback, além dela, o Reduce também possuí um acumulador onde o mesmo pode ser incrementado a cada execução da função.
Calculando a média de notas
Imagine que você tenha um array de notas:
Como você faria para calcular média de delas? Simples né? Com um for resolvemos o problema.
O primeiro passo, seria ter uma variável para armazenar a soma total de notas e a futura média:
Feito isso, precisamos interar sobre todas as notas e somá-las junto a variável soma:
Maravillha, por último, precisamos pegar a soma de todas as notas e dividir pela quantidade total, assim, teremos a média delas:
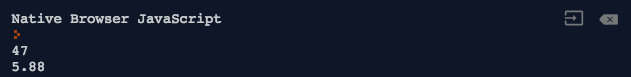
Tudo certo, para conferir os valores vamos imprimí-los no console do navegador:
console.log(soma);
console.log(media.toFixed(2));

Como você pode ver, foram impresos os valores 47 e 5.88 (arredondado), assim, temos nosso código funcionando como esparávamos.
O código completo fica da seguinta maneira:
A variável soma foi logada apenas para você ver que a soma foi feita corretamente, mas, nosso alvo é apenas a media.
Melhorando com Reduce
Veja que o código ficou meio grande para uma simples necessidade, será que não podemos melhorá-lo?

Sim, podemos, essa é a ideia de utilizar o Reduce.
O primeiro passo será trocar nosso for, pelo Reduce, como podemos fazer isso? Calma, vamos por partes. O Reduce é uma função de arrays para isso, devemos utilizar nosso array notas para chamá-la:
Para que o Reduce funcione da forma que precisamos, devemos passar dois parâmetros para ele, a soma total das notas e a nota atual que estamos iterando no array:
Utilizando function:
Utlizando arrow function:
Certo, para cada iteração devemos pegar o valor da nota atual, somá-la á variável soma e retornar o valor da soma para a próxima iteração:
Utilizando function:
Utlizando arrow function:
Por último, devemos definir um valor inicial para nossa variável soma:
Utilizando function:
Utlizando arrow function:
Pronto, com isso, já teremos nossa soma total de notas:
Utilizando function:
Utlizando arrow function:
Caso queira, poderíamos fazer tudo em uma única linha:
Obs: O mesmo poderia ser feito utlizando function.
Assim, teríamos o mesmo resultado.
O código completo fica da seguinte maneira:
Conclusão
Nesse post você vi uma função de arrays chamada Reduce, ela basicamente segue a seguinte sintaxe:
Além dos parâmetros acumulador e indice_atual, também podemos passar o indice e o array que está executando o Reduce.
Espero que você tenha gostado, não deixe de comentar e se inscrever na newsletter para receber novidades por email, até a próxima.
